Puede que esto no sea una sorpresa para los veteranos del e-marketing, pero la verdad es que 7 de cada 10 personas abandonarán su carrito después de añadir sus productos; incluso en tu página web.
Sabiendo esto, implementar buenas prácticas para disminuir la tasa de abandono es una prioridad absoluta para cualquier ecommerce que busque aumentar las conversiones y los ingresos.
Outline
- Introducción
- Qué es un carrito de compra y por qué necesitas optimizarlo
- Cuál es la fase crítica de tu página de carrito
- 4 consejos para sacarle el mayor partido a tu página de carrito de compra
¿Alguna vez te has parado a analizar si la página de carrito de compra de tu ecommerce está realmente optimizada para materializar las conversiones deseadas? Cada día, hay más y más personas que deciden crear su ecommerce y vender sus propios productos. De hecho, los expertos afirman que las compras online son cada vez más preferidas que las tiendas offline.
Por lo tanto, cualquier propietario de un ecommerce debe esforzarse por ser el mejor y eso implica diseñar un carrito de compra de ecommerce usable que asegure la mejor experiencia del cliente.
El diseño de un carrito de compra eficiente desempeña un papel fundamental, no sólo para reducir el número de carritos abandonados, sino también para aumentar las oportunidades de fidelización de los clientes.
En tu página de carrito de compra puede haber algunos elementos mal diseñados que necesitan un lavado de cara creativo que asegure una optimización de tu ecommerce.
En este artículo, aprenderás las claves para diseñar una página de carrito de compra usable y efectiva.
Qué es un carrito de compra y por qué necesitas optimizarlo
El llamado carrito de compra es el nombre que se da a la URL que recoge los pedidos de los clientes en un negocio de compra/venta online.
Su función es facilitar a los usuarios visitar una página web y añadir a su carrito de compra todos los artículos que quieran comprar, desde la página de productos de tu página web. Una vez los tengan todos, el cliente sólo tiene que pasar por el checkout y pagar, como en un supermercado físico común, pero gracias a Internet, puede comprar desde casa.
Cuál es la fase crítica de tu página de carrito
A pesar de que el usuario que inicia el proceso está convencido de que quiere comprar, normalmente durante el mismo proceso se producen numerosos abandonos carritos. Esto puede ser bastante sorprendente, ya que el usuario ha tomado la decisión de comprar. Para reducir al máximo la tasa de abandono de carritos de compra, el ecommerce debe analizar qué aspectos empujan a los usuarios a no completar la transacción y, por supuesto, adoptar las medidas necesarias para corregirlos y mejorar la tasa de conversión.
Para enfatizar este aspecto, tomaremos como punto de partida el inicio de la transacción. Es decir, cuando el consumidor potencial ya ha elegido el producto, el modelo y el color (entre otros aspectos), ha aceptado el precio, los plazos de entrega y las condiciones de compra, y está dispuesto a adquirirlo.
La razón por la que debemos centrarnos en esta fase es que ya hemos conseguido captar la atención del usuario y, además, hemos conseguido que se interese por uno o varios de nuestros productos:
- El usuario ya ha navegado por el sitio web, así que la fase de atención ha terminado.
- El usuario ha mostrado interés en uno o más de nuestros productos realizando la acción de añadir al carrito.
Es esencial transmitir confianza a los nuevos clientes, para que puedan continuar con el pedido. Y para ello, hay que ponerse en su lugar y analizar sus posibles dudas. Estas pueden ser:
- Si ves el precio final de cada producto.
- El total de la compra.
- Si hay gastos de envío y, si es así, el precio.
- Los métodos de envío.
- El tiempo estimado para recibir los productos.
- Si pueden hacerse devoluciones o no.
4 consejos para sacarle el mejor partido a tu página de carrito de compra
#1 Haz visible el enlace al carrito de compra
Durante el proceso de compra, es importante mostrarlo en un lugar visible (por ejemplo, en forma de un carrito de compra a la derecha de un menú con «posición: fija»). De esta manera, ofrecemos dos beneficios al usuario:
- Información actualizada sobre su carrito de compra, como el número de artículos incluidos o el precio final hasta el momento.
- La opción de finalizar la compra en cualquier momento haciendo clic en el icono del carrito.
#2 El comienzo del proceso de compra debe ser atractivo
Como en todo, los comienzos son clave, ya que marcarán el camino hasta el final del proceso. Por lo tanto, si el comienzo del proceso de pago es agradable y el cliente se siente cómodo y confiado, terminará su compra.
Recuerda siempre dejar cada paso muy claro y qué datos añadir, sin poder dar pie a posibles confusiones.
#3 Usa el botón «Añadir al carrito» para tu página de carrito.
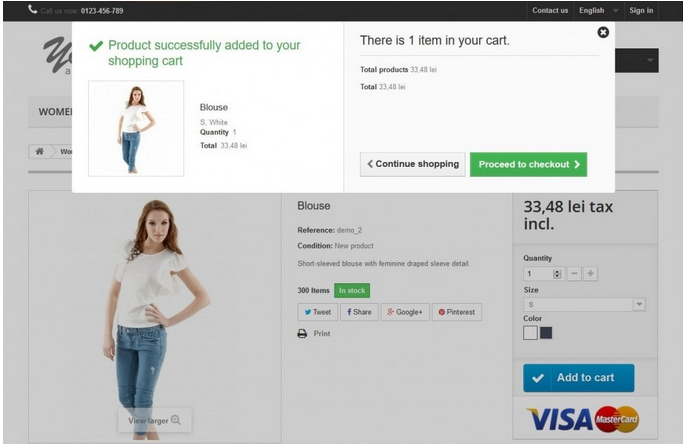
Uno de los errores más extendidos en ecommerce es el uso de botones de «Comprar» en las tarjetas de los productos, en lugar de «Añadir al carrito». ¿Hay alguna diferencia entre estos nombres? ¡Claro que sí! Y el error es doble si el enlace no permite al usuario seguir comprando, sino que lo lleva directamente a la página de checkout para realizar el pago del carrito.
Además, si estás dispuesto a llevar tu página de carrito a otro nivel, existe también una idea muy inteligente para mejorar la experiencia de compra. Cuando un cliente añade un producto al carrito, una pequeña pestaña se despliega en el lado derecho, la cual incorpora el botón «Checkout/Buy». Usando esta función, un cliente puede ir directamente a la páginas de checkout sin ningún esfuerzo. Esta es una solución interesante, especialmente cuando se trata de fomentar las compras que surgen por impulsos.

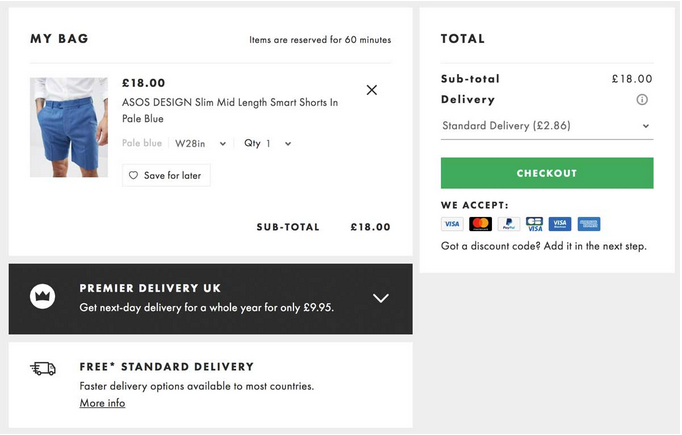
#4 Utiliza diseños claros y sencillos en tus checkouts
Se ha escrito mucho sobre el impacto del diseño, la paleta de colores o la tipografía en las decisiones de compra de los consumidores. Según el Colour Marketing Group, 8 de cada 10 consumidores eligen un producto sobre otro basándose en el color. El diseño elegido en los procesos de compra no puede tomarse a la ligera. El diseño en el proceso de compra no debe ser pasado por alto cuando se trata de la funcionalidad de una tienda de ecommerce.

En general, es preferible utilizar diseños claros y simples que no sólo coincidan con la marca de tu ecommerce, sino que también acentúen los botones y los campos clave del checkout: Títulos H2, CTA, posibles opciones de pago, etc. Es importante evitar diseños confusos, desordenados y con demasiados elementos. Cuando se habla de diseño, menos es más.
Referencias
https://www.webdesignerdepot.com/2009/04/10-tips-to-design-usable-shopping-carts/
https://www.goinflow.com/ecommerce-cart-checkout-design/
https://ecommerce-platforms.com/ecommerce-selling-advice/12-e-commerce-sites-inspirational-checkouts